Di semester ini saya ketemu dengan Mata Kuliah yang namanya "Mobile Programming", mata kuliah ini yang mengenalkan saya dengan Pemrograman Mobile, seperti J2me, Android, dan masih banyak lagi ( sya apalnya cuma 2 itu thok hehe ), tetapi di kampus saya lebih di tujukan ke Android Programming, naah dari situlah saya mendapatkan ilmu tentang Pemrograman Android, dan tidak ada salahnya saya berbagi dengan teman2 saya di luar sana yang juga sama-sama baru belajar Android Programming.
Oke langsung saja saya akan sedikit share program yang sangat sederhana sekali yaitu "Hello world", bagi para pemula seperti saya biasanya ketika pertama kali mempelajari suatu bahasa pemrograman yang pertama kali kita buat / praktekkan adalah program "Hello world", ya, tulisan "Hello world" yang akan kita tampilkan di dalam program kita.
Oke langsung saja saya akan sedikit share program yang sangat sederhana sekali yaitu "Hello world", bagi para pemula seperti saya biasanya ketika pertama kali mempelajari suatu bahasa pemrograman yang pertama kali kita buat / praktekkan adalah program "Hello world", ya, tulisan "Hello world" yang akan kita tampilkan di dalam program kita.
Sebelumnya komputer kita harus
sudah terinstall SDK java, installer emulator(SDK), platform tools, platform,
ADT, IDE dan kawan2 terlabih dahulu, tapi tidak akan saya bahas disini karena sudah banyak blog blog diluar sana yang membahasnya, jadi silahkan kamu tanyakan ke mbah google..
Jika semuanya sudah terinstall
mari kita buat project pertama kita.
Klik File – New – Android Application
Project
Maka akan tampil form berikut yang wajib kita isi terlebih dahulu
Lengkapi :
- Nama aplikasi (Huruf awal harus besar), project name , dan package name ( ganti nama package kamu ).
- Pilih Build SDK yang akan kamu gunakan untuk programmu. Pada contoh gambar diatas saya menggunakan Android 2.2 froyo
- Dibagian bawah ada beberapa pilihan yang bisa kamu pilih, seperti mengkostumisasi icon, menyimpan project di workspace dll.
Kemudian klik Next – next terus
sampai ketemu form seperti ini.
Di form ini kamu akan disuruh memilih, untuk pembuatan activity otomatis atau manual ( kamu buat sendiri ). Beri tanda centang pada "Create Activity" jika ingin otomatis
disediakan oleh eclips, atau hilangkan centang jika ingin membuat activity
class sendiri. kemudian klik next.
catatan : MainActivity adalah class yang akan pertama kali dieksekusi saat program dijalankan.
catatan : MainActivity adalah class yang akan pertama kali dieksekusi saat program dijalankan.
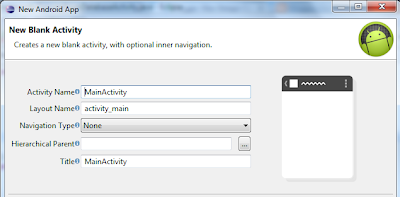
Jika kamu mencetang "Create
Activity" mata akan kluar form lagi seperti berikut
"Activity Name" adalah nama class
mainnya. "layout Name" berupa file.xml,
tempat kita mendesain tampilan user interface program kita nanti. Jika sudah klik next dan next
terus sampai ketemu tombol Finish.
Project sudah jadi sekarang
saatnya kita beri sedikit sentuhan sourcecode didalamnya. Untuk kamu yang masih pertama
kali dalam hal ini maka kamu akan sedikit dibingungkan dengan tampilan project
yang telah kita buat tadi. Seperti dibawah ini.
Looh koq jadi kaya gini yaa, ko
banyak banget bagian bagian di projectnya. Jadi pusiiing.. hehe Tenang saja sebenarnya tidak
serumit yang kita pikirkan koq, jika kita sudah mengenalnya ( seperti kata pepatah "tak kenal maka tak tau", hehe ). Akan saya jelaskan sedikit bagian bagian pada project
tersebut.
Hello World adalah nama project
kita, didalamnya ada bagian bagian lagi seperti ( src, gen, Android 2.2, assets
bin, libs, dll ). Agar tidak memusingkan kita, kita cukup mengerti bagian yang
terpenting saja, seperti :
- src : didalam nya ada tempat untuk menarut package – package kita dan package adalah tempat untuk class – class. Java kita.
- Gen : isinya hampir sama dengan src akan tetapi untuk sementara kita tidak usah membahas file ini, file didalam bagian ini adalah file hasil generate dari program kita.
- Android x.x adalah berisi platform android yang yang kita gunakan yang telah kita pilih saat awal kita membuat project tadi.
- Res : sementara yang wajib kita mengerti adalah "Layout" didalamnya terdapat file.xml untuk mengatur user interface yang akan kita tampilkan pada program kita.
- Dan masih banyak lagi lainnya yang akan saya bahas di postingan saya selanjutnya.
Naah jika sudah mengerti bagian
bagiannya, mari kita bangun programnya, pertama kali yang kita otak atik adalah
file activity_main.xml yang tedapat di folder " res/layout/ activity_main.xml "
. klik dua kali untuk membukanya, maka akan kaluar tampilan berikut.
Gambar diatas adalah interface
GUInya, jika kita ingin melihat code GUInya silahkan klik "activity_main.xml"
di sebelah kiri bawah. Dan klik "Graphical layout" untuk kembali ke tampilan
Graphic atau GUInya.
Pilih activity_main.xml dan
rubah semua code xmlnya seperti dibawah ini :
Jangan lupa simpan "Ctrl + S". disini saya akan beri penjelasan tentang sourcecode diatas.
"Relativelayout" adalah layout yang kita gunakan atau bisa
juga dibilang model tampilan / rancangan, dan "TextView", jika di java desktop
seperti label, yaitu tempat untuk menempatkan tulisan, pada "TextView" terdapat
( android : id = ) adalah id untuk TextView tersebut yang membedakan TextView ini dengan
"Textview" Lainnya, ( android : text = ) adalah isi text yang akan ditampilkan pada
"TextView" tersebut. pada TexView ini saya langsung beri nama "Hello World". ini yang akan tampil ketika program dijalankan.
catatan : sebenarnya TextView Hello World sudah terpasang secara otomatis di "main _activity.xml" saat pertaka kali kita membuat project ini. dan saya menyuruh kamu melakukan cara diatas agar kamu tau bagian bagian daripada file xml tu sepertu apa..
Setelah file xml selesai kita Rubah, selanjutnya buka Main_Activity.java kita didalam "src / namapackage / activity.java ". isinya seperti ini .
Lihat pada bagian
"setContectView(R.layout.activity_main);"
ini adalah bagian dimana main
class kita ini akan memanggil activity_main.xml ( user interface ) yang akan
menampilkan TextView yang berisi "Hello World" kita tadi.
Pada method
"onCreateOptionsMenu", method ini tidak dibutuhkan pada program ini jadi bisa
dihapus saja.
Setelah semua lengkap jangan lupa
"Save"
Dan jalankan dengan cara klik kanan project kita – Run as – 1.
Android Application.










0 comments:
Post a Comment