HTML (Hypertext Markup Language) adalah bahasa program yang digunakan untuk menulis format dokumen yang dapat digunakan dalam Web. Dengan HTML, teks ASCII (file *.txt) dapat dipoles (di-mark-up) dengan kode-kode tertentu yang disebut tag untuk menjadi dokumen HTML (file *.htm atau *.html). Oleh karena itu, untuk membuat dokumen HTML, anda bisa menggunakan semua program teks editor biasa, salah satunya program editor kesayangan kita yaitu notepad.
Sebelum membahas code HTML yang perlu kita mengerti adalah Tag, Tag adalah kode yang digunakan untuk me-mark-up (memoles) teks ASCII menjadi file HTML. Setiap tag diapit dengan tanda kurung runcing. Ada tag pembuka yaitu dan ada tag penutup yaitu yang ditandai dengan tanda slash (garis miring) di depan awal tulisannya. Tag di atas memberikan faidah bahwa yang akan ditulis diantara kedua tag tersebut adalah isi dari dokumen HTML. Untuk menulis tag tag HTML huruf besar dan kecil dianggap sama jadi atau atau semuanya sama. Tetapi yang perlu di ingat penulisan tag yang salah sangat berpengaruh, bahkan semua sourcecode yang anda susun tidak bisa tampil di browser .
Coba tuliskan code dibawah di notepad, simpan dengan type all files, beri nama sembarang.html :
<HTML>
<BODY>
Tulisan ini akan tampil di browser
</BODY>
</HTML>
Di dalam tag <BODY> kita juga bisa menyisipkan macam – macam attribut yang sangat berpengaruh pada tampilan web anda. Contoh pada code dibawah ini :
<HTML>
<BODY BGCOLOR="yellow" TEXT="red">
Tulisan ini akan tampak dalam browser.
</BODY>
</HTML>
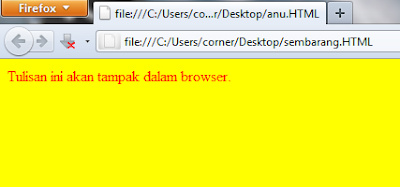
hasil code diatas :
Pada code diatas disisipi attribut untuk membuat background menjadi warna kuning dan text di dalam tag body akan berwarna merah .pada code HTML diatas telah disisipi attribut yang berisi value warna berupa text berbahasa inggris, anda juga bisa menyisipkan warna menggunakan kode warna dengan format heksa #RRGGBB, Contohnya :
black #000000 blue #0000FF olive #808000
white #FFFFFF fuchsia #FF00FF green #008000
red #FF0000 gray #808080 teal #008080
yellow #FFFF00 silver #C0C0C0 navy #000080
lime #00FF00 maroon #800000 purple #800080
aqua #00FFFF
dengan demikian code HTML diatas dapat diubah menjadi :
<HTML>
<BODY BGCOLOR="#FFFF00" TEXT="#FF0000">
Tulisan ini akan tampak dalam browser.
</BODY>
</HTML>
Nah selanjutnya buat program baru dengan code ini :
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY BGCOLOR="yellow" TEXT="red">
Tulisan ini akan tampak dalam browser.
</BODY>
</HTML>
Pada code diatas kita menemukan tag baru yaitu <HEAD> </HEAD> dan <TITLE></TITLE> di dalam tag <HEAD> ada tag <TITLE> didalamnya untuk menampilkan judul website anda .Didalam tag HEAD dan TITTLE bisa ditambahkan lagi attribut yang lain yang dibutuhkan .
Itu tadi beberapa perintah code HTML yang masih sangat dasar, mungkin kalau saya tuliskan di blog ini bakalan panjang sekali, jadi untuk memperudah anda mempelajari tag tag pada HTML bisa langsung download tutorial disini .



0 comments:
Post a Comment